Lectura y escritura en la web significan cambio de soporte, medio y mentalidad. En la medida en que entendamos que la pantalla impone otras condiciones al ojo, y dicta otras estrategias de pensamiento, redacción y ejecución comprenderemos en qué consiste leer y escribir en la web.
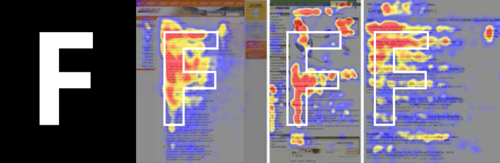
En nuestro post anterior “Lectura y escritura en la web (1)” hemos explicado algunos prejuicios que impiden analizar con frescura y objetividad la lectura y escritura digital. Los estudios de Nielsen, máximo referente en usabilidad y pantallas, aplican el Patrón F a los trazados de lectura del usuario. Sus estudios de “eyetracking” concluyen que la mirada dibuja un patrón de lectura que adquiere la forma de F cuando se lee una pantalla.
No se lee linealmente. Se hace primero una lectura horizontal de la línea superior de la pantalla, a continuación, la mirada traza un segundo movimiento horizontal, pero más corto, para deslizar la mirada vertical por la línea izquierda de la pantalla. Es decir, la pantalla no se lee, se escanea.

Extraemos y adaptamos tres consecuencias del patrón F.
- Los usuarios no van a leer el texto completo palabra por palabra. La lectura completa no existe, se realiza una lectura en saltos.
- Los dos primeros párrafos deben indicar la información más importante. Con preferencia en la lectura del primer párrafo sobre el segundo.
- El inicio con subtítulos, párrafos, imágenes o viñetas apoya el arranque de la lectura desde el ángulo superior izquierdo (tradición occidental), para seguir el trazado de la F. La tercera palabras siempre se leerá menos que las dos primeras palabras.
¿Qué significa escribir para la web?
Veamos algunas claves.
- Estructura del texto: Es importante comenzar por la conclusión y luego desarrollar el tema. El título y la primera frase han de describir el contenido del resto del texto, los dos primeros párrafos deben mostrar la información más importante pues tienen más probabilidades de ser leídos con más detención. Cada párrafo debería expresar una idea.
- Estilo: Utilizar las palabras que el usuario conoce ya que facilita la identificación de la información reduciendo los tiempos de la tarea. Ser concretos y directos. Evitar la voz pasiva, frases largas, subordinadas, perífrasis verbales. Con verbos en presente y en infinitivo, palabras con significado claro.
- SEO y posicionamiento. Utilizar palabras clave en títulos y subtítulos o marcar en negrita las del texto porque:
– Mejora el escaneado del texto
– El usuario capta más rápido la temática
– Aumenta el impacto del mensaje
– Los textos ganan visibilidad
Indica Isabel Iniesta, mi compañera de TRICLab , que ” hay nuevas formas de comunicar basadas en un contenido de éxito”, pero que precisa de unos protocolos diferentes a los impresos.
Hemos indicado en arquilectur@ que la relación bidireccional entre la escritura y la lectura, se expande en los entornos digitales. Los roles de escritor y lector se difuminan y pierden las características del pasado que asociaban más pasividad al lector y más poder al escritor. En un contexto educativo convencional que elogia la lectura en papel y al libro impreso como única fuente de saber, es fundamental repensar las prácticas de lectura a partir de las transformaciones que suponen las tecnologías digitales.

La arquiLectur@ es el espacio donde se definen las características, elementos y modalidades de la lectura en los escenarios virtuales, el espacio donde se investiga como han cambiado las formas de leer, cuáles son los factores comunes con la lectura del texto analógico, cuáles los cambios que se han producido, qué sensaciones se experimentan y qué emociones entran en juego.
Por eso exploramos la definición de la pedagogía de la arquiLectur@, porque permite detallar los puntos clave de una lectura hipertextual organizada, crítica, analítica y funcional.
Claves lectura online que :
– Atiende la zona izquierda de la pantalla.
– Detecta las dos primeras palabras.
– Desciende en vertical por el resto de la pantalla.
Ojos que rastrean pantallas, que” no leen” sino que “ven”. Escanean y brincan entre palabras y líneas. Sólo se detienen en algunas y pocas palabras. Los motores de búsqueda en general y Google en particular pulsan la “zona izquierda”. El reto es acortar el texto sin perder profundidad. Disponemos de los enlaces para abrir itinerarios de exploración e investigación.
Siete pautas para escribir en la web:
– Escriba poco y piense mucho.
– Comience con la conclusión.
– Mime los títulos. Las dos primeras palabras lo son casi todo.
– Rompa la monotonía del texto. Con enumeraciones, imágenes, negritas, gráficos.
– Escriba párrafos cortos con la idea principal en la primera línea.
– Use verbos potentes: Presente y pasado simple. Breves, claros y directos.
– Integre enlaces pertinentes y significativos, al inicio o final de párrafo o texto.
¿Cuánto tiempo necesita un usuario para abandonar un sitio
Si después de cinco segundos los usuario recuerdan el contenido leído e identifican el objetivo principal de la página. Según los estudios de usabilidad el usuario que visita un sitio recorre tres fases que duran cinco segundos cada una. Primero escribe la dirección que quiere visitar o sigue un enlace. Segundo, busca la lectura de los titulares o un contenido concreto para seguir la lectura. Y en los cinco últimos segundos, tomar una decisión. Bien seguir la lectura, bajarse el archivo o abandonar el sitio.
Esta secuencia se conoce como tres veces cinco segundos. Una lectura diferente a la impresa, que precisa una escritura también diferente.
José Antonio Gabelas